비메오 영상 첨부시 플래쉬 코드로 첨부하면 제약이 많습니다.
아래 이미지를 보시고 iframe 코드를 사용해주시기 바랍니다.

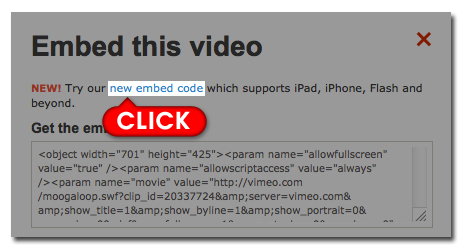
기본 설정은 플래쉬 코드를 보여줍니다. 위에 new embed code 를 클릭합니다.

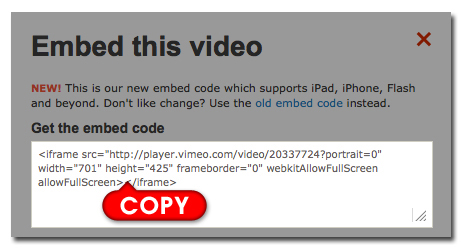
Get the embed code 창에 iframe 방식의 코드로 변경됩니다.
유튜브에서도 마찬가지 입니다.
예전엔 Embed code응 사용했지만
이제 iFrame으로 사용해 주시길 바랍니다.
Embed code는 보안상 문제가 있습니다. 사용금지입니다.









 평범한나
평범한나



이제는 아이프레임이 먹히나네요. 다행입니다. :)
이제 아이패드로도 영상을 볼 수 있게 되겠네요. :)