다른 맥유저 분들과 마찬가지로 저 역시 사파리를 (Safari) 기본 브라우저로 사용하고 있습니다.
가장 큰 이유는 역시 속도 때문이고 그 다음 이유는 바로 올바른 색감 표현 때문입니다.
이미 웹 브라우저의 제각기 다른 색감 표현에 관련된 글을 읽어보신 분이라면 아시겠지만
Firefox, IE (Internet Explorer), Safari 에서 같은 이미지를 봐도 색감이 다른 경우가 있습니다.
대부분의 유저들에게는 별로 상관 없을수도 있지만 사진을 찍어서 웹에 게시하시는 분이나
사진에 취미가 있어 사진만으로 블로그나 홈페이지를 꾸미시는 분들에게는 민감한 문제가 아닐 수 없습니다.
그럼 왜 이런 문제가 일어나는 것일까요?
이에 대해 자세히 알기 위해서는 색공간 (Color Space) 에 대한 이해가 필요합니다.

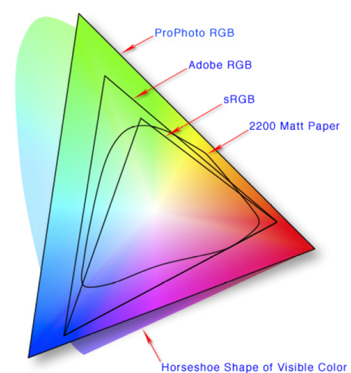
위의 이미지는 현존하는 색공간을 비교한 것입니다.
범위가 클수록 넓은 색공간을 가지고 있다고 보시면 됩니다.
우리가 사용하는 컴퓨터의 모니터는 일반적으로 빨강, 초록, 파랑의 세 가지 색으로 이루어진 RGB 색공간으로 색을 표현합니다.
RGB는 가산 혼합 방식으로 색을 첨가하면 할수록 명도가 높아지게 됩니다.
이 RGB 가산 혼합의 종류로는 sRGB, Adobe RGB 가 대표적입니다.
아래 이미지를 참고하시면 가산 혼합 방식이 어떤 방식인지 쉽게 이해하실 수 있으실 겁니다.

가산 혼합 방식의 예
물론 색공간은 RGB 말고도 Cyan, Magenta, Yellow, Black 을 원색으로 하는 CMYK,
색상 (Hue), 채도 (Saturation), 명도 (Value) 를 색의 기준으로 하는 HSV 등등
많이 존재하지만 오늘 주제는 '웹 브라우저에서의 색감 차이' 인 만큼 제외하도록 하겠습니다.
자 그럼 이제 RGB 색공간에 포함되는 sRGB, Adobe RGB 등에 대해 알아보겠습니다.
sRGB는 모니터, 프린터, 인터넷 등에 사용하기 위해 마이크로 소프트와 HP가 함께 만든 RGB 표준입니다.
1995년 Ralf Kuron에 의해 처음으로 제안되었으며 곧 ICC (International Color Consortium) 에 실질적인 안이 제출되었습니다.
그 후로 W3C, Exif, Intel, Pantone, Corel 등에서도 사용하게 됐으며 오픈 소스 소프트웨어인 Gimp도 sRGB를 준수합니다.
sRGB는 현재까지 가장 잘 알려지고 대중적으로 이용되는 색공간으로써 현재 판매되고 있는
CRT, LCD, 디지털 카메라, 프린터, 스캐너, PMP 등도 모두 이 표준을 따르고 있습니다.
Adobe RGB는 1998년 Adobe 에서 개발한 RGB 표준입니다.
Adobe RGB는 sRGB의 부족한 색공간을 보완하기 위해 만들어졌는데 특히 녹색과 파란색에 대한 표현력이 좋습니다.
1998년 12월 Adobe RGB (1998) 라는 이름으로 Photoshop 5.0.2 버젼에서 소개되었으며 지금까지도 널리 이용되고 있습니다.
현재는 주로 DSLR에 많이 사용되고 있습니다.
이런 색공간을 알아두어야 하는 이유는 웹 브라우저마다 지원하는 색공간이 다르기 때문입니다.
보통 웹 브라우저의 (ex. Firefox, IE) 경우에는 sRGB 색공간 안에 있는 색만 표현이 가능합니다.
하지만 사파리의 경우에는 이미지의 색공간을 정확히 이해해서 사진의 색감을 충실히 표현해주죠.
아래 사진을 예로 들어보겠습니다.

위의 이미지는 동일한 환경에서 사파리와 파이어폭스의 색감 차이를 잘 나타내주는 예입니다.
해파리의 색을 보면 사파리에서는 제대로 된 색을 보여주고 있지만 파이어폭스에서는 전혀 다른색을 나타내고 있습니다.
이렇게 되는 이유가 무엇일까요?
바로 Color Management 때문입니다.
사파리는 해당 사진에 인코딩된 컬러 프로파일을 읽어들여서 최대한 작가가 원래 의도했던 대로 색을 표현해 주지만
파이어폭스나 IE의 경우에는 이를 무시하고 GenericRGB로 표현을 하기 때문에 색이 바뀌게 되는 것입니다.
한마디로 Adobe RGB로 인코딩된 사진을 웹에 올리게 되면 사파리는 제대로 표현을 해주지만
파이어폭스나 IE의 경우에는 해당 색공간 (Adobe RGB)을 표현하지 못하기 때문에 위의 이미지처럼 색깔이 변한다는 것입니다.
아직도 이해가 잘 안되시는 분들은 아래 이미지를 보고 직접 대조해보시기 바랍니다.
참고로 아래 이미지는 '수상한 사람' 님이 블로그에 포스팅하신 글에 포함된 이미지입니다.
아래 이미지들은 보통 빨간색 (sRGB(255,0,0)) 을 색공간만 바꿔서 저장한 것입니다.
이렇게 하면 눈에 보이는 색은 동일하지만 수치가 달라지게 돼서 웹 브라우저간의 색감 차이를 쉽게 알아낼 수 있습니다.

sRGB (255,0,0)

Adobe RGB (219,0,0)

Prophoto RGB (179,70,27)
어떻게 똑같이 보이시나요?
아마 여러분이 파이어폭스나 IE를 사용하고 계신다면 다 다른 색으로 보이실 겁니다.
하지만 이건 엄연히 같은 빨간색입니다. 다만, 색공간을 바꿨을 뿐이죠.
못 믿으시겠다구요?
이미지를 다운 받아서 한번 열어보시면 같은 색이라는걸 금방 아실 수 있을겁니다.
만약 사파리를 사용하는 유저시라면 사파리상에서 동일한 색상으로 표현이 될 테고요.
한마디로 웹 브라우저 중에서는 Safari만 올바른 색을 표현해준다는 것입니다.
저기 위에 해파리 사진을 찍어서 올린 외국 사람도 마찬가지의 경우입니다.
이 분은 맥유저가 아니고 윈도우에서 사파리를 사용하시는 분입니다.
이 사람이 올린 글의 일부분을 보면 사람들은 사파리가 버그 덩어리다, 안티 앨리어싱이 부담스럽다는 등
안 좋은 말을 일삼는데 자기는 자신의 사진을 제대로 표현해주지 못하는 웹 브라우저들이 더 이해가 안 된다고 말합니다.
또 자신이 공 들여 찍은 사진들을 웹에다 게시하는데 대부분의 웹 브라우저가 그 컬러 프로파일을
준수하지 않고 왜곡되게 표현할 때마다 사진을 찍는게 참 허탈해진다고 이야기 합니다.
요즘에는 'DSLR이 대세다' 라는 말이 나올 정도로 사진을 취미 삼아 찍는 분들이 많이 계십니다.
또 Flickr 같이 사진을 전문적으로만 공유하는 사이트들이 엄청난 인기를 끌고 있기도 하죠.
여러분이 정말 좋은 사진을 찍고 제대로 보고 싶다면 'Safari 3' 를 사용해보는 것은 어떨까요?
위의 해파리 사진을 찍은 분의 말을 한 번 더 인용해보죠.
"여러분이 Safari 3에 대해서 어떻게 생각하시던간에, 다른 사람들이 찍은 사진을 보실때는 한번쯤 그 사용을
고려해 보시기 바랍니다. 의도된대로 보여지는 사진을 즐기심으로써, 여러분 자신과 그 사진을 찍은 작가에게
큰 호의를 보이시게 될겁니다. 제 사진 원본을 보시려면 Flickr로 오십시오."
이제 웹 브라우저에서 색을 제대로 표현해주는게 중요할지도 모른다는 생각이 드시나요?
어쩌면 여러분들이 이제까지 봐 온 사진은 작가가 의도하지 않은 사진일수도 있습니다.
참고로 모질라에서도 이 문제의 중요성을 알고 파이어폭스 3 에서는 Adobe RGB를 지원한다고 합니다.
마지막으로 '수상한 사람' 님의 글 끝 부분을 인용하면서 이 글을 마치도록 하겠습니다.
"참고로, Mac OSX 에는 색공간에 대한 개념이 제대로 잡혀있어서 색공간, 감마값 등을 자유롭게 변환할수 있는
기능이 기본 장착 되어있다. 윈도우에서는 Adobe를 인스톨하지 않으면 못쓰는 기능들 말이다"
가장 큰 이유는 역시 속도 때문이고 그 다음 이유는 바로 올바른 색감 표현 때문입니다.
이미 웹 브라우저의 제각기 다른 색감 표현에 관련된 글을 읽어보신 분이라면 아시겠지만
Firefox, IE (Internet Explorer), Safari 에서 같은 이미지를 봐도 색감이 다른 경우가 있습니다.
대부분의 유저들에게는 별로 상관 없을수도 있지만 사진을 찍어서 웹에 게시하시는 분이나
사진에 취미가 있어 사진만으로 블로그나 홈페이지를 꾸미시는 분들에게는 민감한 문제가 아닐 수 없습니다.
그럼 왜 이런 문제가 일어나는 것일까요?
이에 대해 자세히 알기 위해서는 색공간 (Color Space) 에 대한 이해가 필요합니다.
위의 이미지는 현존하는 색공간을 비교한 것입니다.
범위가 클수록 넓은 색공간을 가지고 있다고 보시면 됩니다.
우리가 사용하는 컴퓨터의 모니터는 일반적으로 빨강, 초록, 파랑의 세 가지 색으로 이루어진 RGB 색공간으로 색을 표현합니다.
RGB는 가산 혼합 방식으로 색을 첨가하면 할수록 명도가 높아지게 됩니다.
이 RGB 가산 혼합의 종류로는 sRGB, Adobe RGB 가 대표적입니다.
아래 이미지를 참고하시면 가산 혼합 방식이 어떤 방식인지 쉽게 이해하실 수 있으실 겁니다.
가산 혼합 방식의 예
물론 색공간은 RGB 말고도 Cyan, Magenta, Yellow, Black 을 원색으로 하는 CMYK,
색상 (Hue), 채도 (Saturation), 명도 (Value) 를 색의 기준으로 하는 HSV 등등
많이 존재하지만 오늘 주제는 '웹 브라우저에서의 색감 차이' 인 만큼 제외하도록 하겠습니다.
자 그럼 이제 RGB 색공간에 포함되는 sRGB, Adobe RGB 등에 대해 알아보겠습니다.
sRGB는 모니터, 프린터, 인터넷 등에 사용하기 위해 마이크로 소프트와 HP가 함께 만든 RGB 표준입니다.
1995년 Ralf Kuron에 의해 처음으로 제안되었으며 곧 ICC (International Color Consortium) 에 실질적인 안이 제출되었습니다.
그 후로 W3C, Exif, Intel, Pantone, Corel 등에서도 사용하게 됐으며 오픈 소스 소프트웨어인 Gimp도 sRGB를 준수합니다.
sRGB는 현재까지 가장 잘 알려지고 대중적으로 이용되는 색공간으로써 현재 판매되고 있는
CRT, LCD, 디지털 카메라, 프린터, 스캐너, PMP 등도 모두 이 표준을 따르고 있습니다.
Adobe RGB는 1998년 Adobe 에서 개발한 RGB 표준입니다.
Adobe RGB는 sRGB의 부족한 색공간을 보완하기 위해 만들어졌는데 특히 녹색과 파란색에 대한 표현력이 좋습니다.
1998년 12월 Adobe RGB (1998) 라는 이름으로 Photoshop 5.0.2 버젼에서 소개되었으며 지금까지도 널리 이용되고 있습니다.
현재는 주로 DSLR에 많이 사용되고 있습니다.
이런 색공간을 알아두어야 하는 이유는 웹 브라우저마다 지원하는 색공간이 다르기 때문입니다.
보통 웹 브라우저의 (ex. Firefox, IE) 경우에는 sRGB 색공간 안에 있는 색만 표현이 가능합니다.
하지만 사파리의 경우에는 이미지의 색공간을 정확히 이해해서 사진의 색감을 충실히 표현해주죠.
아래 사진을 예로 들어보겠습니다.
위의 이미지는 동일한 환경에서 사파리와 파이어폭스의 색감 차이를 잘 나타내주는 예입니다.
해파리의 색을 보면 사파리에서는 제대로 된 색을 보여주고 있지만 파이어폭스에서는 전혀 다른색을 나타내고 있습니다.
이렇게 되는 이유가 무엇일까요?
바로 Color Management 때문입니다.
사파리는 해당 사진에 인코딩된 컬러 프로파일을 읽어들여서 최대한 작가가 원래 의도했던 대로 색을 표현해 주지만
파이어폭스나 IE의 경우에는 이를 무시하고 GenericRGB로 표현을 하기 때문에 색이 바뀌게 되는 것입니다.
한마디로 Adobe RGB로 인코딩된 사진을 웹에 올리게 되면 사파리는 제대로 표현을 해주지만
파이어폭스나 IE의 경우에는 해당 색공간 (Adobe RGB)을 표현하지 못하기 때문에 위의 이미지처럼 색깔이 변한다는 것입니다.
아직도 이해가 잘 안되시는 분들은 아래 이미지를 보고 직접 대조해보시기 바랍니다.
참고로 아래 이미지는 '수상한 사람' 님이 블로그에 포스팅하신 글에 포함된 이미지입니다.
아래 이미지들은 보통 빨간색 (sRGB(255,0,0)) 을 색공간만 바꿔서 저장한 것입니다.
이렇게 하면 눈에 보이는 색은 동일하지만 수치가 달라지게 돼서 웹 브라우저간의 색감 차이를 쉽게 알아낼 수 있습니다.
sRGB (255,0,0)
Adobe RGB (219,0,0)
Prophoto RGB (179,70,27)
어떻게 똑같이 보이시나요?
아마 여러분이 파이어폭스나 IE를 사용하고 계신다면 다 다른 색으로 보이실 겁니다.
하지만 이건 엄연히 같은 빨간색입니다. 다만, 색공간을 바꿨을 뿐이죠.
못 믿으시겠다구요?
이미지를 다운 받아서 한번 열어보시면 같은 색이라는걸 금방 아실 수 있을겁니다.
만약 사파리를 사용하는 유저시라면 사파리상에서 동일한 색상으로 표현이 될 테고요.
한마디로 웹 브라우저 중에서는 Safari만 올바른 색을 표현해준다는 것입니다.
저기 위에 해파리 사진을 찍어서 올린 외국 사람도 마찬가지의 경우입니다.
이 분은 맥유저가 아니고 윈도우에서 사파리를 사용하시는 분입니다.
이 사람이 올린 글의 일부분을 보면 사람들은 사파리가 버그 덩어리다, 안티 앨리어싱이 부담스럽다는 등
안 좋은 말을 일삼는데 자기는 자신의 사진을 제대로 표현해주지 못하는 웹 브라우저들이 더 이해가 안 된다고 말합니다.
또 자신이 공 들여 찍은 사진들을 웹에다 게시하는데 대부분의 웹 브라우저가 그 컬러 프로파일을
준수하지 않고 왜곡되게 표현할 때마다 사진을 찍는게 참 허탈해진다고 이야기 합니다.
요즘에는 'DSLR이 대세다' 라는 말이 나올 정도로 사진을 취미 삼아 찍는 분들이 많이 계십니다.
또 Flickr 같이 사진을 전문적으로만 공유하는 사이트들이 엄청난 인기를 끌고 있기도 하죠.
여러분이 정말 좋은 사진을 찍고 제대로 보고 싶다면 'Safari 3' 를 사용해보는 것은 어떨까요?
위의 해파리 사진을 찍은 분의 말을 한 번 더 인용해보죠.
"여러분이 Safari 3에 대해서 어떻게 생각하시던간에, 다른 사람들이 찍은 사진을 보실때는 한번쯤 그 사용을
고려해 보시기 바랍니다. 의도된대로 보여지는 사진을 즐기심으로써, 여러분 자신과 그 사진을 찍은 작가에게
큰 호의를 보이시게 될겁니다. 제 사진 원본을 보시려면 Flickr로 오십시오."
이제 웹 브라우저에서 색을 제대로 표현해주는게 중요할지도 모른다는 생각이 드시나요?
어쩌면 여러분들이 이제까지 봐 온 사진은 작가가 의도하지 않은 사진일수도 있습니다.
참고로 모질라에서도 이 문제의 중요성을 알고 파이어폭스 3 에서는 Adobe RGB를 지원한다고 합니다.
마지막으로 '수상한 사람' 님의 글 끝 부분을 인용하면서 이 글을 마치도록 하겠습니다.
"참고로, Mac OSX 에는 색공간에 대한 개념이 제대로 잡혀있어서 색공간, 감마값 등을 자유롭게 변환할수 있는
기능이 기본 장착 되어있다. 윈도우에서는 Adobe를 인스톨하지 않으면 못쓰는 기능들 말이다"






